- Памятники
- Оформление памятника
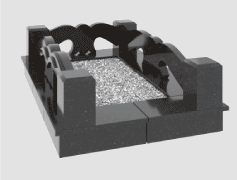
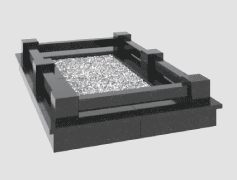
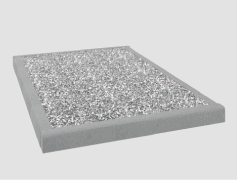
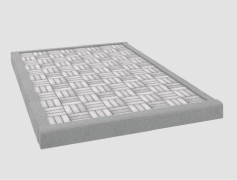
- Благоустройство захоронений
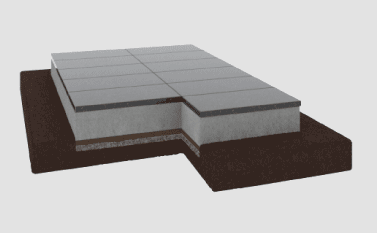
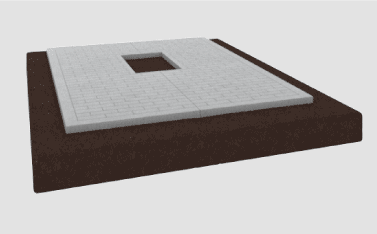
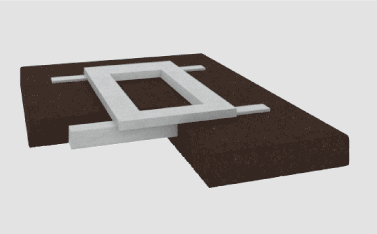
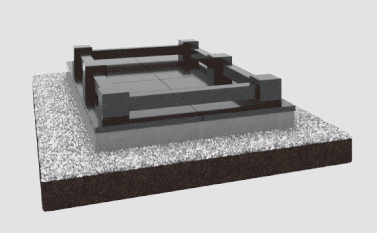
- Установка
- Дополнительный ассортимент
- Акции и скидки
- Акции и скидки
- Личный кабинет
- Работа в Данила-Мастер

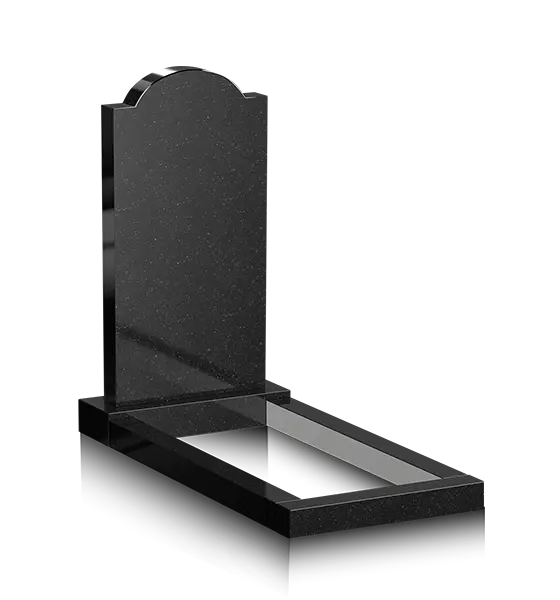
Классические
скидки

Из чёрного гранита

Из цветного гранита

Военнослужащим

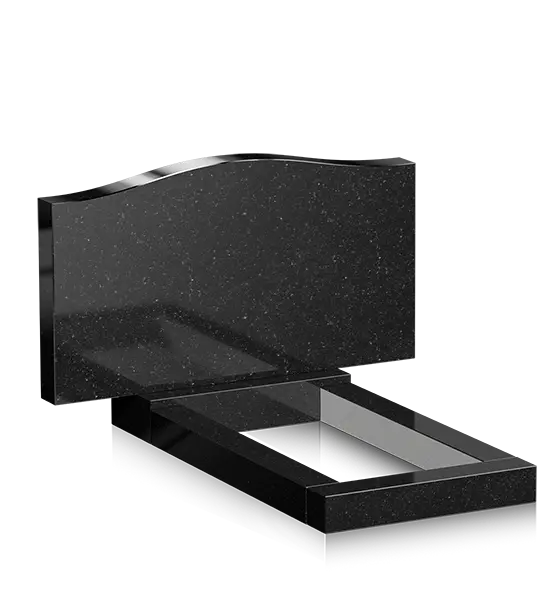
Фигурные

Ручной работы
скидки

Кресты

Комбинированные

Для нескольких захоронений

VIP

Недорогие

Весь каталог памятников

Фотокерамика

Портрет на камне

Цветной портрет

Эпитафии

Гравировка

Буквы и символы

Сусальное золото
Весь каталог оформления

Стандартные

Фигурные

Классические

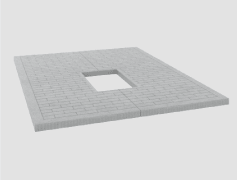
Мраморной крошкой

Тротуарной плиткой

Ритуальные плиты
Весь каталог благоустройств

Гранитные вазы

Голуби из гранита

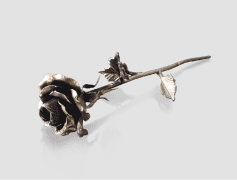
Кованые розы

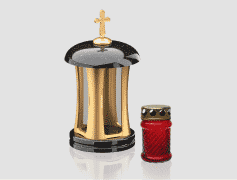
Лампады

Ангелы из литьевого мрамора

Голуби из литьевого мрамора

Кресты

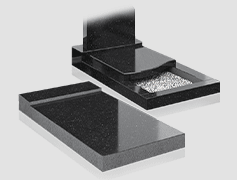
Плиты

Звезда
Весь дополнительный ассортимент
Работа в "Данила-Мастер"
Мы ищем профессионалов и замечательных людей, которые готовы стать частью нашей дружной команды. Сегодня, благодаря вкладу каждого сотрудника, только за последний год оборот компании вырос на 30%. Это стало возможно лишь потому, что наши специалисты знают – плодотворный труд будет вознаграждён. Если и Вы готовы работать и хорошо зарабатывать – добро пожаловать в нашу команду!



Телефон для связи с отделом по работе с персоналом: +7(903)129-84-44